九游平台/
ai开发平台modelarts/
modelarts用户指南(standard)/
使用notebook进行ai开发调试/
通过vs code远程使用notebook实例/
vs code手动连接notebook
更新时间:2025-03-04 gmt 08:00
vs code手动连接notebook-九游平台
本地ide环境支持pycharm和vs code。通过简单配置,即可用本地ide远程连接到modelarts的notebook开发环境中,调试和运行代码。
本章节介绍基于vs code环境访问notebook的方式。
前提条件
- 已下载并安装vs code。详细操作请参考安装vs code软件。
- 用户本地pc或服务器的操作系统中建议先安装python环境,详见。
- 创建一个notebook实例,并开启远程ssh开发。该实例状态必须处于“运行中”,具体参见创建notebook实例章节。
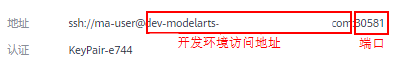
- 在notebook实例详情页面获取开发环境访问地址(例如:dev-modelarts-cnnorth4.huaweicloud.com)和端口号。
图1 notebook实例详情页面

- 准备好密钥对。
密钥对在用户第一次创建时,自动下载,之后使用相同的密钥时不会再有下载界面(用户一定要保存好),或者每次都使用新的密钥对。
step1 添加remote-ssh插件
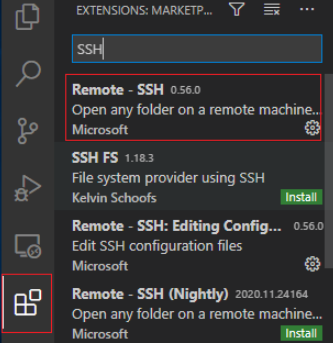
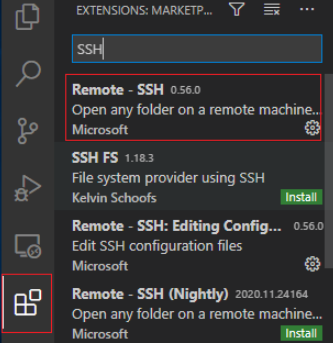
在本地的vs code开发环境中,单击左侧列表的extensions图标选项 ,在搜索框中输入ssh,单击remote-ssh插件的install按钮,完成插件安装。
,在搜索框中输入ssh,单击remote-ssh插件的install按钮,完成插件安装。
图2 添加remote-ssh插件


step2 配置ssh
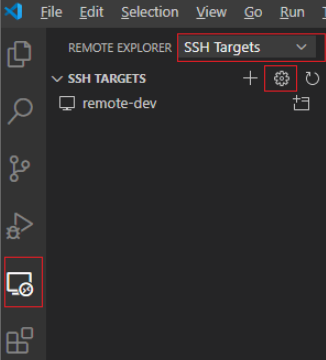
- 在本地的vs code开发环境中,单击左侧remote explorer按钮
 ,在上方的下拉列表中选择“ssh target”,再单击页面上的设置按钮
,在上方的下拉列表中选择“ssh target”,再单击页面上的设置按钮 ,此时会出现ssh配置文件路径。
图3 配置ssh targets页面
,此时会出现ssh配置文件路径。
图3 配置ssh targets页面
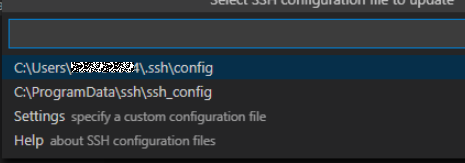
- 单击列表中出现的ssh路径按钮,打开config文件,进行配置。
图4 配置ssh config文件

host remote-dev hostnameport user ma-user identityfile ~/.ssh/test.pem userknownhostsfile=/dev/null stricthostkeychecking no - host: 自定义设置的云上开发环境名称。
- hostname: 云上开发环境的访问地址,即在开发环境实例页面远程访问模块获取的访问地址。例如:dev-modelarts-cnnorth4.huaweicloud.com
- port: 云上开发环境的端口,即在开发环境实例页面远程访问模块获取的端口号。
- user:登录用户只支持ma-user进行登录。
- identityfile: 存放在本地的云上开发环境私钥文件,即前提条件准备好密钥对中准备的密钥对。
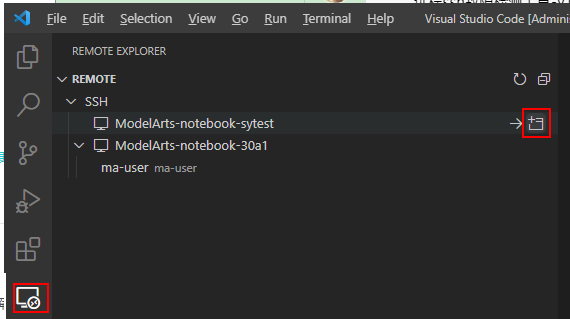
- 再回到ssh targets页面,选择远程开发环境名称,单击右侧的connect to host in new window按钮
 。
图5 打开开发环境
。
图5 打开开发环境
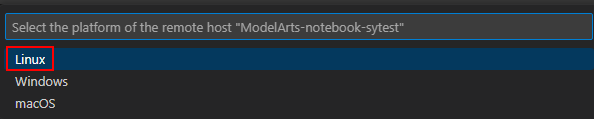
在新打开的选择notebook运行环境页面中,选择“linux”。
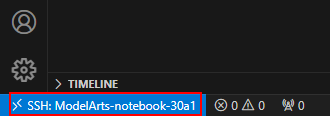
图6 选择notebook运行环境 图7 开发环境远程连接成功
图7 开发环境远程连接成功
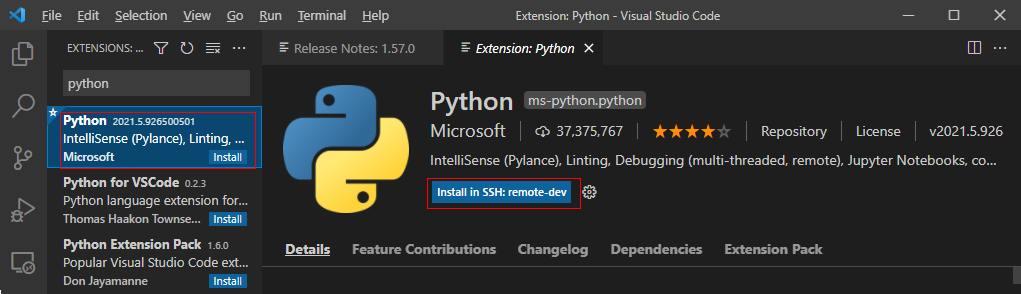
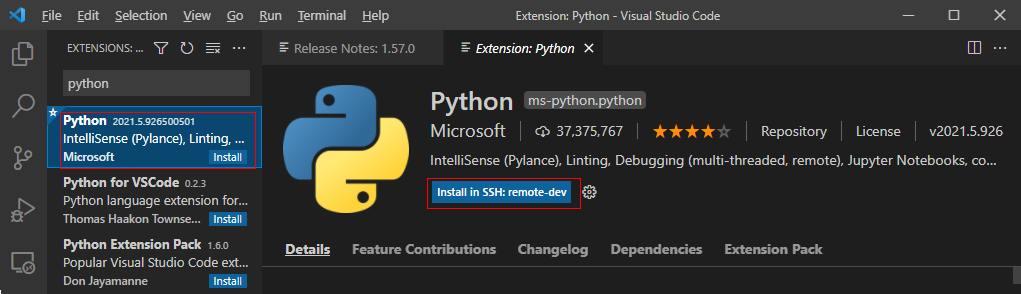
step3 安装云端python插件
在新打开的vs code界面,单击左侧列表的extensions选项 ,在搜索框中输入python,在下拉列表中单击“install”进行安装。
,在搜索框中输入python,在下拉列表中单击“install”进行安装。
图8 安装云端python插件


如果安装云端的python插件不成功时,建议通过离线包的方式安装。具体操作请参见安装远端插件时不稳定,需尝试多次。
step4 云上环境依赖库安装
在进入容器环境后,可以使用不同的虚拟环境,例如tensorflow、pytorch等,但是实际开发中,通常还需要安装其他依赖包,此时可以通过terminal连接到环境里操作。
- 在vs code环境中,执行ctrl shift p。
- 搜python: select interpreter,选择对应的python环境。
- 单击页面上方的,此时打开的命令行界面即为远端容器环境命令行。
- 进入引擎后,通过执行如下命令安装依赖包。
pip install spacy
相关文档
意见反馈
文档内容是否对您有帮助?
提交成功!非常感谢您的反馈,我们会继续努力做到更好!
您可在查看反馈及问题处理状态。
系统繁忙,请稍后重试
如您有其它疑问,您也可以通过华为云社区问答频道来与我们联系探讨




